Material Design – der neue Trend?

Auf der diesjährigen I/O Konferenz im Juni hat Google seine neue visuelle Sprache vorgestellt.
Oder einfacher gesagt: Google macht jetzt Material Design.
Damit hat das Unternehmen aus Kalifornien ordentlich Aufmerksamkeit generiert. Mit der neuesten Android Version (5.0 / L / Lollipop) wird auch das neue Design zurzeit sukzessive ausgerollt.
Wahrscheinlich wird’s hier genauso laufen, wie beim letzten Trend Flat-Design. Alle springen kurz auf den Zug auf, ne Weile lang sieht man nur noch Sachen im Material Design.
Für mich als Grafiker ist es aber natürlich immer interessant, wenn ein solch großer Konzern sein Designkonzept ändert und dabei neue Features präsentiert. Noch interessanter ist neben der eigentlichen Optik natürlich die Herangehensweise, die Begründung und das „Warum so und nicht anders?“
In diesem Beitrag stelle ich kurz vor, was Material Design eigentlich ist, was Google sich dabei gedacht hat und wo die Parallelen, aber auch Unterschiede zu den beiden anderen Hirschen auf dem Platz – Apple und Microsoft – liegen.
1 / WAS GENAU IST MATERIAL DESIGN?
Die neue Designlinie von Google hat 3 relativ simple Ansätze:
 1. MATERIAL ALS METAPHER
1. MATERIAL ALS METAPHER
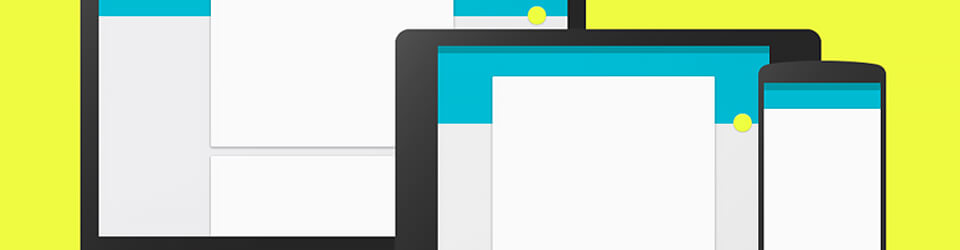
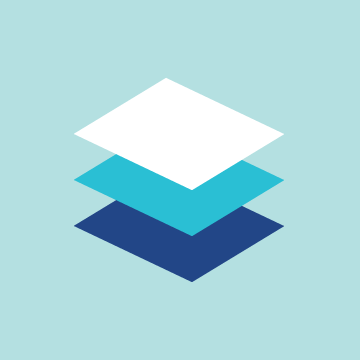
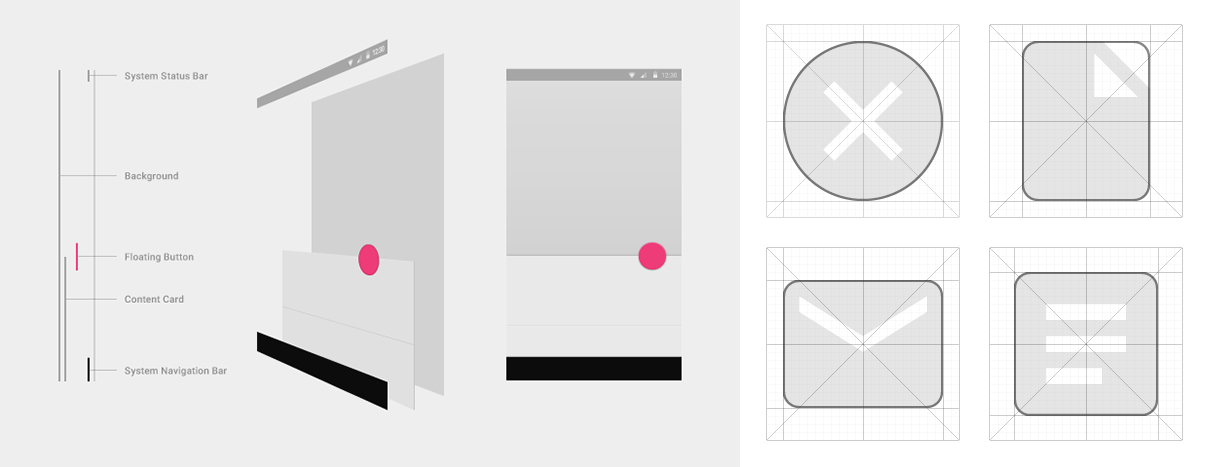
Im Gegensatz zu anderen Designkonzepten, die mit Hilfe der x- und y-Achse Positionen und Größen definieren, führt Google eine weitere Komponente ein: die z-Achse. Grafiker sollen beim Gestalten von Interfaces nicht einfach an die Elemente denken. Viel mehr soll bedacht werden, dass der Benutzer ein natürliches und „plastisches“ Erlebnis hat. Elemente, die gerade nicht wichtig sind, werden gestalterisch „in den Hintergrund gerückt“ und abgedunkelt, andere wiederum ragen auf einer neuen (z.B. mit Schatten hinterlegten) Fläche leuchtend in den Vordergrund. Wie im echten Leben eben auch – halte ich die Zeitung in der Hand, verschwimmt der Tisch vor meinem Auge und wird „unwichtig“.
 2. EINFARBIG, KONTRASTREICH UND KLAR
2. EINFARBIG, KONTRASTREICH UND KLAR
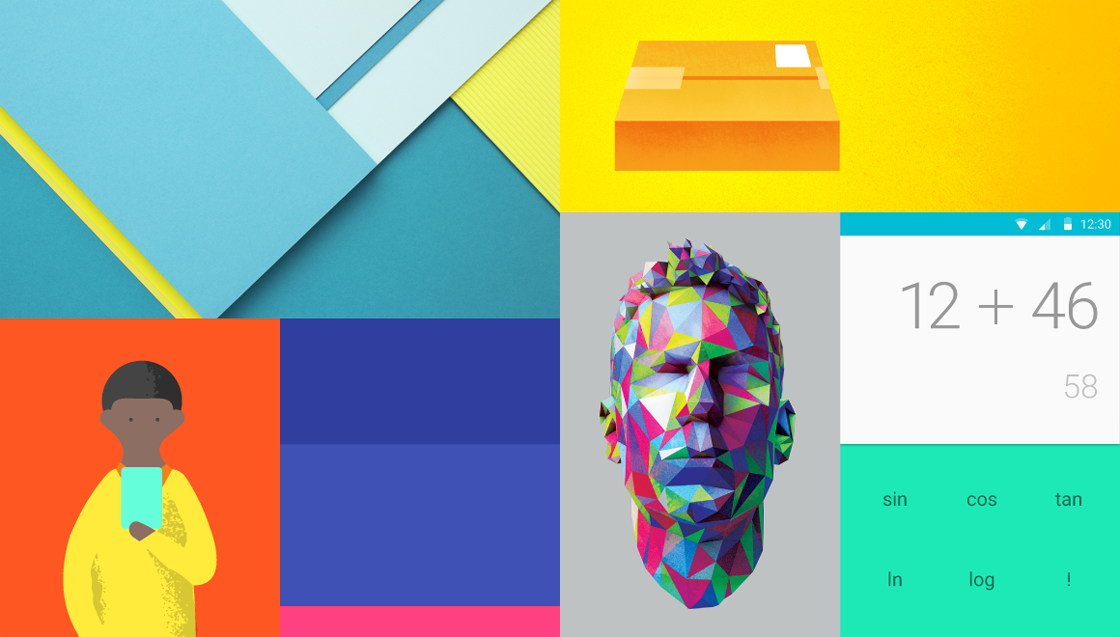
Material Design nutzt großflächige und einfarbige Elemente, die auch gerne sehr peppig daherkommen dürfen. Des Weiteren führt Google neu gestaltete, sehr reduzierte Icons ein und nutzt die hauseigene Schriftart „Roboto“ in meist sehr großen und auffälligen Lettern. Alles zusammen ergibt einen sehr homogenen Grafikeindruck, der vor allem eines schafft: Klarheit. Das, was der Benutzer gerade macht oder machen will, rückt in den Vordergrund und wird farblich/textlich/gestalterisch hervorgehoben. Gilt z.B. auch für Schaltflächen. Der Benutzer verliert sich nicht in komplexen Gebilden von Elementen, sondern weiß, wo er sich gerade befindet oder was er gerade „getippt, gewischt oder geklickt“ hat“. Oder was er kann.
 3. ÜBERLAGERUNG, ANIMATION, SCHATTIERUNG
3. ÜBERLAGERUNG, ANIMATION, SCHATTIERUNG
Um den Anwendern ein intuitives Bedienerlebnis zu ermöglichen, dreht Google an der Schraube. Im übertragenen Sinne. Denn was lange verpönt war („NEIN, ES SOLL NICHT ALLES BLINKI-BUNT-HERUMHÜPFEN!“), setzen die Kalifornier gekonnt in Szene. Menüs faden, Eingabefelder erweitern sich mit nettem Effekt beim Fingertipp, Call-To-Action-Elemente erhalten auf mobilen Endgeräten haptisches Feedback – alles so dosiert und animiert, dass es nicht stört, nicht aufdringlich wirkt und dem Benutzer zeigt „Hey, genau hier passiert jetzt was!“ oder ihm damit sagt: „Ja, das war richtig, dein Klick/Tipp hat den gewünschten Effekt!“ Das ist nichts grundlegend Neues. Aber sie meistern den Spagat zwischen ultranervig + ressourcenfressend und zielführend + unterstützend. Chapeau!
HIER EIN PAAR BEISPIELE:
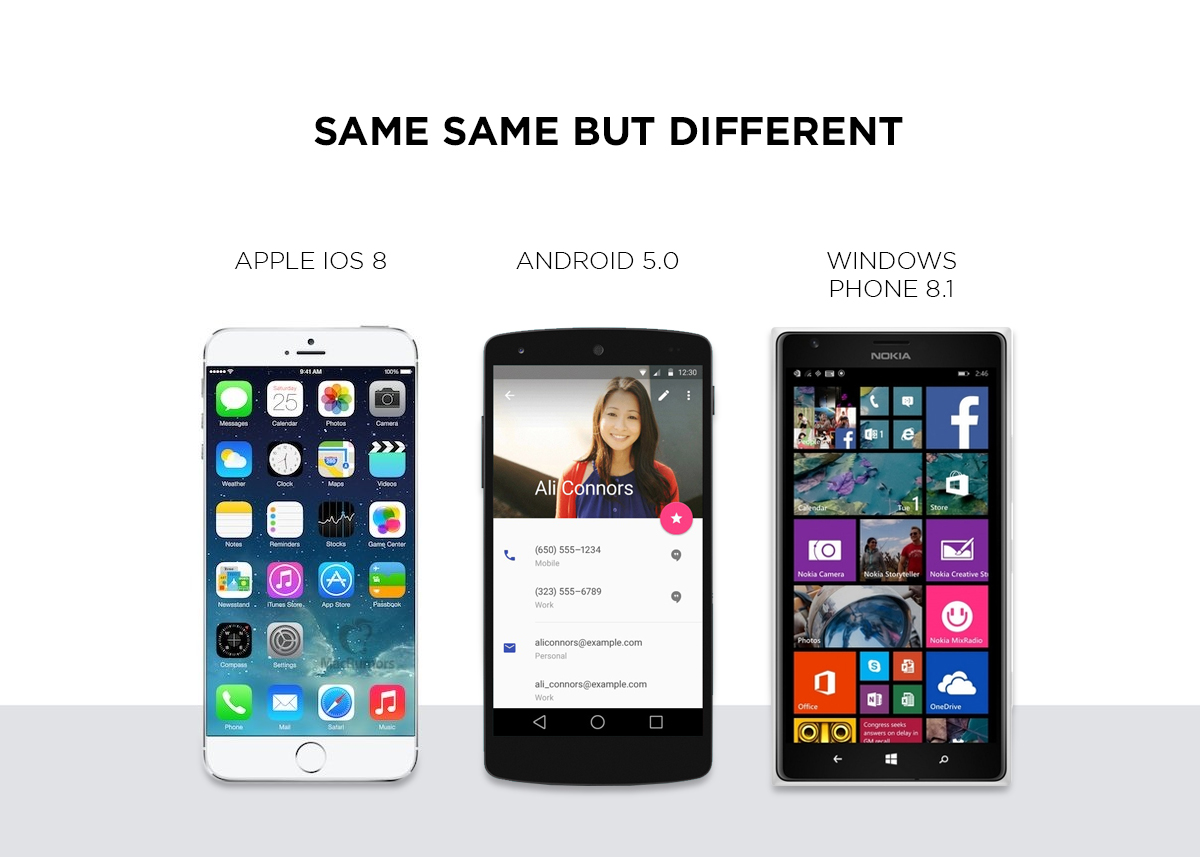
2 / WO LIEGEN DIE UNTERSCHIEDE ZUR KONKURRENZ?
Apple war jahrelang für seinen Skeuomorphismus (realitätsnahe Gestaltung von Bedienelementen und Hintergründen, meist mit „echten“ Texturen wie Holz o.ä.) bekannt, ist aber seit einiger Zeit auch wieder flacher unterwegs.
(Siehe Beschreibung hier: Apple Design für iOS 8.)
Microsoft hat seit Windows Phone 7 aus dem Jahr 2010 das sog. „Flat Design“ salonfähig gemacht. Sehr reduzierte grafische Gestaltung, flache Elemente, riesengroße Typografie. Ziehen sie auch bei Tablets und der Modern-UI Oberfläche auf Windows-PCs ab Windows 8 durch. (Sieht man hier: Microsoft Design.)
ZWISCHENERKENNTNIS: Man könnte also sagen, dass Material Design von Google nicht ganz so „flach“ ist, wie die Designlinie von Microsoft auf seinen (mobilen) Geräten. Man könnte weiter sagen, dass Material Design irgendwie ein Zwischending zwischen absoluter Reduzierung aufs Wesentliche und Realismus mit Tiefenwirkung ist. Könnte man.
3 / PRO UND CONTRA / VS. / HÜ UND HOTT
Material Design geht für mich einen großen Schritt in die richtige Richtung. Richtig deshalb, weil in der heutigen Zeit mit zahllosen Endgeräten, Bildschirmgrößen, Apps und Widgets nebst dem persönlichen Geschmack vor allem eines zählt: Intuition.
Was bringt mir das geilste Design, wenn ich keinen blassen Schimmer habe, wohin ich klicken oder tippen soll? Wo liegt für mich als Benutzer der Mehrwert, wenn ich nicht sofort sehe, welches Element für welche Aktion steht?
Apple’s Richtung ist mir schlicht zu … viel. Farbverläufe, bunte Icons überall, Weichzeichnungsfilter für Hintergründe, zahllose Grafikstile, die auf kleinstem Raum zusammengewürfelt werden. Vor allem auf den Mobilgeräten erschlägt es mich regelrecht mit Quitschi-Bunti. Kommt auf deren Mac OS X besser, weil mehr Raum und mehr Luft zum Atmen. Dabei bauen sie sehr schöne und übersichtliche Themen-Websites, die den Fokus auf den Inhalt legen. Hm.
Microsoft passt mir da schon eher. Klare Abgrenzungen von Inhalten, farbliche Highlights für Live-Inhalte, reine Typografieebene für Einstellungen etc. Nur: Wo ist die Durchgängigkeit? Wer das aktuelle Windows 8.1 kennt, weiß, was ich meine.
Ich hab‘ keine Lust, von einer Metro-Oberfläche auf einen altbacken wirkenden Desktop geschmissen zu werden. Klar, Windows nutzen extrem viele Anwender, die man nicht einfach ins kalte Wasser der grafischen Revolution schmeißen kann. Aber: So nen krassen Stilbruch kann und muss man vermeiden. Daher: auf mobilen Geräten top, am Desktop ein halber Flop.
Google’s Marschroute wirkt für mich am schlüssigsten. Ein Gestaltungsraster für alle Endgeräte, welches sich flexibel anordnen lässt und dem Inhalt, passend zum verfügbaren Platz, immer die bestmögliche Bühne bietet, um zu wirken.
Punktuell und sinnvoll eingesetzte Farben, Icons, Tiefenwirkungen und Animationen runden das Bild ab.
Nur: Wenn Google nicht bald wie Apple oder Microsoft den Entwicklern mehr Ketten ans Bein legt, sehe ich vor allem im App-Bereich schwarz. Denn Individualität und Freigeist eines Androids in allen Ehren – aber dieses Potpourri an unterschiedlich aussehenden Apps ist … schlimm. Da muss man ran. Sonst hilft die schönste Bühne nichts, wenn die Akteure in dem Fall (und mal ehrlich: Die meiste Zeit werden sowieso Apps genutzt) aus der Reihe tanzen.
4 / ESSENZ DOS QUINTOS (ODER AUCH: FAZIT)
Wie bereits erwähnt ist mir – und da spreche ich wohl für viele Anwender – eine intuitive, klare und einfache Bedienung wichtig. Dabei spielt es keine Rolle, ob ich unterwegs mit dem Smartphone surfe, auf der Couch mit dem Tablet eine Nachricht schreibe oder am PC arbeite. Mein Anspruch ist eine Oberfläche, die die Dinge einfacher macht und sie nicht verkompliziert. Logische Strukturen, untermalende Effekte, erklärende und zielführende Animationen. Für mich hat – Stand heute – keiner der von mir erwähnten Hersteller ein Designkonzept, welches ich ohne Kritik „unterschreiben“ würde. (Klar, ich rede nur von 3 – aber irgendwo muss man ja passende Vergleiche ziehen.)
Doch muss ich sagen, dass Google mit seinem Ansatz den für mich richtigen Weg geht. Nur das App-Gelumpe und die völlige Individualisierbarkeit ihres Systems könnten ihnen selbst einen dicken Strich durch die Rechnung machen.
Ich freue mich jedenfalls schon jetzt darauf mit anzusehen, wie das Design der 3 immer weiterentwickelt wird.
QUELLENINFO: Alle hier verwendeten Bilder (außer der Smartphone-Grafik unter Punkt 2) stammen unverändert direkt von Google.
Link: Material Design / Google
- in Gestaltung, Meinung
- Kommentare deaktiviert für Material Design – der neue Trend?









Comments are closed