Moderne Screendesign-Entwicklung: Vom Konzept zur Webseite

In unserer schnelllebigen Welt, die vor allem im Internet noch mehr Gas gibt, ist es für uns täglich notwendig, auf dem neuesten Stand zu bleiben und unsere Arbeitsweise zu hinterfragen. Also lasst uns reden! Nicht so „face-to-face“, sondern vom Blog in eure Köpfe. Über moderne Screendesign-Entwicklung und wie alle, inklusive Kunden, von einer neuen Betrachtungsweise profitieren können.
Ein Blick in die Vergangenheit
Schauen wir in das Jahr 2005. Satte zehn Jahre vor dem jetzigen Stand. Betrachten wir einfach, wie die Website-Entwicklung damals von statten ging: Der Grafiker begann damit, eine Website zu gestalten. Wireframes, Mockups oder gar Prototypen gab es damals selten oder viel mehr gar nicht. Gerade Prototypen hegten ein Nischendasein seines Gleichen. Nach Abnahme folgte direkt die Entwicklung und – früher oder später – die Liveschaltung.
Screendesign-Entwicklung heute?
Heute sieht das anders aus. Die Anforderungen sind in allen Bereichen gestiegen. Während damals Smartphones kaum genutzt wurden, gehören sie mittlerweile zum Alltag wie kein anderes Gerät. Ja, sogar die Toilette wird seltener aufgesucht, als das Handy in die Hand genommen. Oftmals dann dafür parallel. Das änderte sich vor allem seit der Einführung des Apple iPhones in 2007 und die Entwicklung von Android.
In den kommenden Jahren wurde man immer häufiger damit konfrontiert, dass Websites auch mobil funktionieren müssen. Verstärkt durch Tablets und die flächenweite Verbreitung der Endgeräte, steht man vor dem heutigen Stand: Niemand kann sich mehr ein Leben ohne mobile Websites vorstellen. Somit kann man zu dem Fazit kommen: Responsive Webdesign ist nicht alles, aber ohne ist halt auch kacke.
Für uns bedeutet das: Der Workflow ist ein komplett anderer. Weg von der direkten Gestaltung wird vorab nun viel mehr geplant, getan, konzipiert und durchgedacht. (Hoffentlich)

1. KONZEPTION
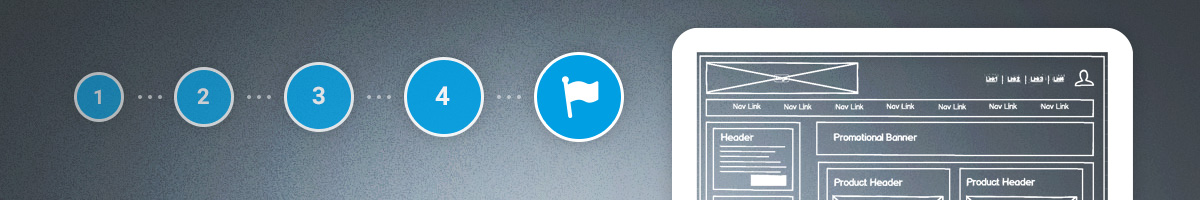
Eine Website muss geplant werden. Das betrifft nicht nur die Menüstruktur und deren Inhalte, sondern vor allem auch welche Elemente benötigt werden und wie diese auf mobilen Endgeräten funktionieren sollen. Immerhin muss man den Anforderungen gerecht werden und alle Situationen einplanen und bedenken.
2. WIREFRAMES
Im Anschluss daran folgt eine grobe Gestaltung der Website als Wireframe. Hierbei handelt es sich um einen zeichnerischen Entwurf, wie die Elemente aussehen und wie sie angeordnet werden. Natürlich auf allen Endgeräten: Was fliegt raus, was bleibt, was verändert sich? Mobile first oder doch nicht? Wo liegt der Fokus und was muss bedacht werden?
3. PROTOTYPEN & MOCKUPS
Hat man durchdachte Wireframes erstellt, muss das nun auf die Probe gestellt werden. Es folgen Mockups oder gar Prototypen der Website. So richtig mit Farben, Inhalten wie Texte und Bilder, und alles ausgearbeitet für Desktop, Tablets und Smartphones. (Und noch vielen Geräten und Zwischenauflösungen mehr…) Das Schöne daran: Der Kunde sieht direkt, wie sich die Website verhält und bekommt eine Vorstellung, wie sich sein späteres Endprodukt anfühlt.

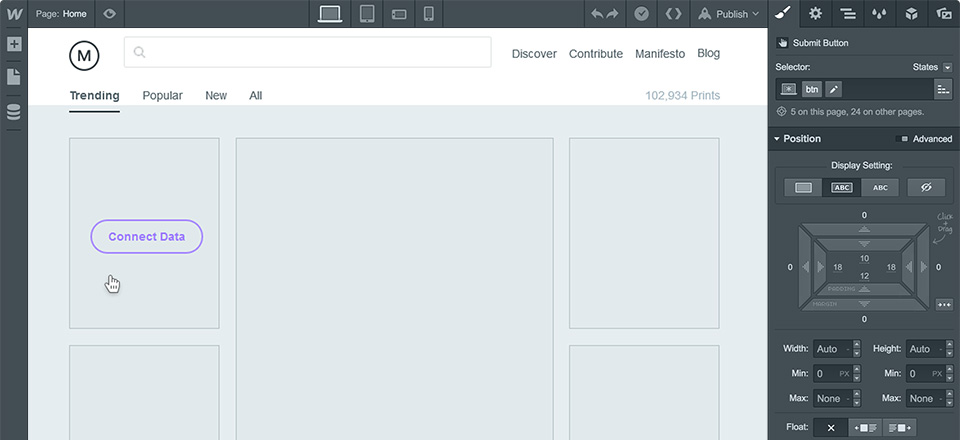
Mockup-Erstellung mit Webflow
4. GESTALTUNG
Das was vorher mit als erster Schritt abgehandelt wurde, ist im Projektablauf nun deutlich weiter hinten gerutscht: Die Gestaltung. Die Prototypen & Mockups müssen gestaltet werden. Schön designt und mit allerlei Stilelementen versehen werden, sodass ein individuell und passend ausgearbeitetes Screendesign entsteht, dass sich von der Konkurrenz abhebt und ein maßgeschneidertes und auf das Unternehmen angepasstes Erscheinungsbild (kennt Ihr schon unseren Beitrag zum Thema Farbenlehre?) vermittelt.
5. ENTWICKLUNG
Nun kommen die Coder zum Zug! Sie müssen nun das, was vorher im Konzept und in der Gestaltung realisiert wurde, als Website aufbereiten. Wie Chris in seinem Blogbeitrag zum Thema Prototyping so schön geschrieben hat: „Die Dateien gehen danach an unsere Entwickler und die wiederum bauen die Bilder in Buchstaben um“.
6. PFLEGE
Haben die Programmierer ihren Job (ordentlich) gemacht (natürlich tun sie das, hallo?), müssen nun die Inhalte der Website eingetragen werden. Hierfür stehen unterschiedliche Module / Elemente zur Auswahl, die vorher im Prozess entwickelt und ausgearbeitet wurden. Der Kunde findet nachher eine mit repräsentativem Musterinhalt befüllte Website vor und kann sich diverser Vorlagen bedienen.
7. WARTUNG & ANALYSE
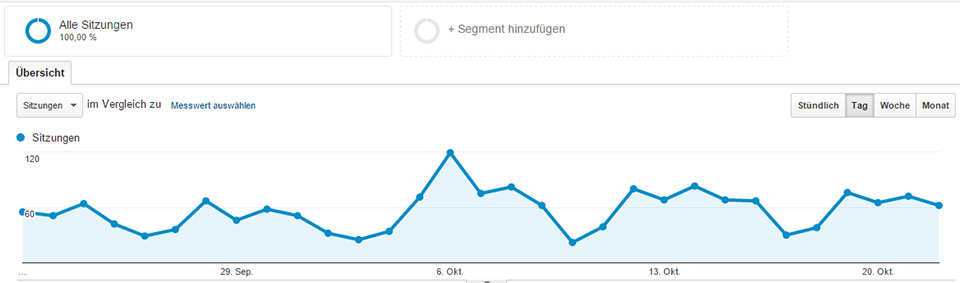
Wie ein Auto müssen auch Websites gehegt und gepflegt werden. Softwareaktualisierungen, Sicherheitsupdates und vieles mehr gilt es hier stetig durchzuführen. Als wenn das nicht genug wäre, gehört auch die Analyse der Website mit zum guten Ton und – ja! – zu unserer Aufgabe als Agentur: Wer klickt wo? Was gibt es zu optimieren? Wie haben sich Rankings bei Google verbessert? Wie kann noch mehr aus der Website rausgeholt werden? Denn machen wir uns nichts vor: Websites müssen nebst der Festigung des Firmenimages vor allem zwei Dinge: Besucher anlocken und Kontakte generieren bzw. Produkte oder Dienstleistungen verkaufen.

Webseitenanalyse mit Google Analytics
Wer hätte gedacht, dass die Website-Entwicklung so viel Aufwand bedeutet? Vor einigen Jahren wäre das noch unvorstellbar gewesen. Doch man muss bedenken, dass Websites den größten Kosten-Nutzen-Faktor haben. Nahezu jeder nutzt sein Handy, sein Tablet, sein Notebook, den PC und Google (oder Bing, oder Yahoo, oder…). Die Website ist hier in der Regel der erste Ansprechpartner, nachdem man die Hürde von Mr./Mrs. Suchmaschine gemeistert hat. Und hier hat man nur eine Chance zu überzeugen. Erstrecht auf mobilen Endgeräten.
Der Vorteil dieses Workflows liegt klar auf der Hand: Läuft alles gut, weiß jeder, was er wann und wie zu tun hat. Der Kunde bekommt frühzeitig etwas zu sehen, da am Anfang nicht viel Zeit in die Gestaltung investiert wird. Dabei sieht er schon frühzeitig wie seine Website später mal aussehen und funktionieren wird. Da will man doch meinen, dass es eine tolle Sache ist, oder?
Natürlich ist auch diese Arbeitsweise vielleicht schon bald wieder 1980. Aber wir sind gespannt, was noch passiert. Wie sich die Screendesign-Entwicklung weiter verändert und was wir in fünf Jahren für Möglichkeiten haben. Denn am Rad der Zeit können auch wir (noch) nicht drehen. Dafür aber geile Websites entwickeln.
- in Entwicklung
- Kommentare deaktiviert für Moderne Screendesign-Entwicklung: Vom Konzept zur Webseite





Comments are closed