Wenn der Entwickler eine Reise tut – Smashing Conference 2014 – Tage 0 und 1

Auch Entwickler haben Bedürfnisse. Sie brauchen neben einem Bett aus Stroh, Wasser und ein paar Kürbiskernen auch Liebe.
Oder ne, das sind Hamster. Ich verwechsel die immer mit mir. Ist auch schwer uns auseinanderzuhalten.
Worauf ich letztlich hinausmöchte: Entwickler brauchen manchmal Bonbons. Oder eine Konferenz. Wenn ich mich entscheiden müsste, ich würde die Konferenz nehmen. Da hab ich mehr Spaß als mit fünf Bonbons gleichzeitig im Mund durch die Gegend zu rennen. Außerdem ist eine Konferenz auch immer ganz geil 😉
So auch dieses Jahr: Nach 2 Jahren in denen ich als Teamer bei der Webcon in Aachen war, bin ich dieses Jahr Teilnehmer bei der Smashing Conference 2014 in Freiburg.
Detailplanung
„Andreas, darf ich zur Smashing Conference?“
– „Ja, lass mich in Ruhe.“
„Cool! Danke!“
So war die Sache fertig, oder auch nicht.
Mehrfach haben wir am Ende vergessen, das Ticket zu organisieren. Ich wusste bis 2 Wochen vor der Konferenz nicht, ob ich drei oder vier Tage in Freiburg bleiben soll.
Und vor allem, wo kann ich in Freiburg ein vernünftiges Hotel finden?
Hotel – gefunden
Als ich vor zwei Jahren auf einer Schulung für das Webshop-System OXID eSales war, war ich in einem wunderschönen Hotel – dem Novotel am Konzerthaus.
Sehr zentral und ein wunderschönes Frühstücksbuffet.
Frühstuck #smashingconf (@ Novotel in Freiburg im Breisgau) https://t.co/DsbeivpH7u pic.twitter.com/s0L470hfRm
— Richard Thiel (@RichardThiel) September 15, 2014
Aufwärmen Sonntag, 14. September 2014
Um 13:30 Uhr ist das Auto gepackt und ich bin abfahrbereit. Was auf keinen Fall fehlen darf ist meine „Action-Tasche“ — bestehend aus Laptop, Ladekabel, Adapter, Stifte, Block (analog ist manchmal ganz gut), Snacks, Wasserflasche.
Die Fahrt dauert knapp 2 Stunden. Unterwegs treffe ich auf einem Rastplatz noch einen Niederländer, den ich kurzerhand ins Auto lade und nach Freiburg mitnehme (er möchte nach Basel und fährt von Freiburg aus dahin). — Gute Tat vollbracht!
Gegen 15:45 Uhr bin ich am Hotel angekommen. Es wird eingecheckt und dann wird die Tasche aufs Zimmer gebracht. Dort wird dann auch kurzerhand das WLAN vom Hotel gekapert und ich update meine sozialen Netzwerke (Fluch und Segen des S[ocial]M[edia]-Süchtigen)
Anschließend nehme ich meine „Action-Tasche“ und verlasse das Hotel durch den Vorderausgang (Hinterausgang ist witzlos, solange man so berühmt ist wie ich)
Der Plan: Durch Freiburg streifen, bis ich um 20 Uhr zur Warm-Up-Session der Smashing Conference gehe. Dabei fällt mir wieder einmal auf, dass Freiburg eine sehr schöne Stadt ist. Altes, vermischt mit Modernem — gefällt mir sehr!
Um 20:15 erreiche ich den „Austragungsort“ der „Smashing Conference Jam Session“. Das Ganze findet in der Mehlwaage statt, einem schönen kleinen Lokal, an der alten Mehlwage (einem Ort zum Wiegen, Taxieren und Lagern von Mehl).
Es ist eine gemütliche große Runde. Es werden mehrere Vorträge gehalten und gut getrunken (Der Dank geht an das Getränke-Sponsoring von OXID eSales)
Meme-Machines Montag, 15. September 2014
- 06:30
- aufstehen (dang, ich hab meine Zahnpasta vergessen :-/), duschen, pudern, schminken.
- 07:20
- Früüühstück (ich glaube am Tisch neben mir sitzen andere Teilnehmer der Konferenz)
- 07:45
- Auf geht´s! 1,1 Kilometer zum Tagungsort pilgern.
- 08:05
- Nen Kiosk gesucht für Kaugummis und was zu trinken – nicht gefunden, aber es gibt ja Free Drinks bei der Konferenz (hooray)
- 08:10
- Konferenzort erreicht. Viel zu früh. – Geht ja erst um 9 los
- 08:15
- Tasche mit Goodies bekommen, Badge bekommen, T-Shirt bekommen (Seh ich aus, als würde mir Größe M passen? Danke :D)
- 08:30
- Umgeschaut, es gibt einen Papierflieger-Contest, der Ort ist traumhaft und die Türen zur Vortragshalle sind noch geschlossen (da hätte ich ja noch schlafen können)
- 08:45
- Die Türen gehen auf, der Raum ist noch traumhafter als das restliche Gebäude, und es wird direkt ein wenig Jazz von einer Liveband gespielt. *.*
- 08:55
- Der Raum füllt sich schnell und wird sehr voll
- 09:02
- Vitaly Friedmann eröffnet die Smashing Conference 2014 – er freut sich wie ein kleines Schulkind am ersten Tag. Verständlich, ist schon geil 😉
Was nun folgt sind knapp 9 Stunden voller Vorträge. Das wird lustig.
Good is the enemy of great: On designing, and then undesigning, a perfect link underline Marcin Wichary
Textunterstreichungen via CSS sind anscheinend ein purer Porno. Würde sie aber eher als Snuff-Movie bezeichnen
Marcin (@mwichary) erzählt uns was vom Pferd, oder halt, nein, es handelt sich um Unterstreichungen auf Medium.com.Er ist wahrhaft besessen von der perfekten Unterstreichung. Auch generell hat er eine Menge Ahnung von Typografie.
Sein Blogbeitrag dazu: Medium.com

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
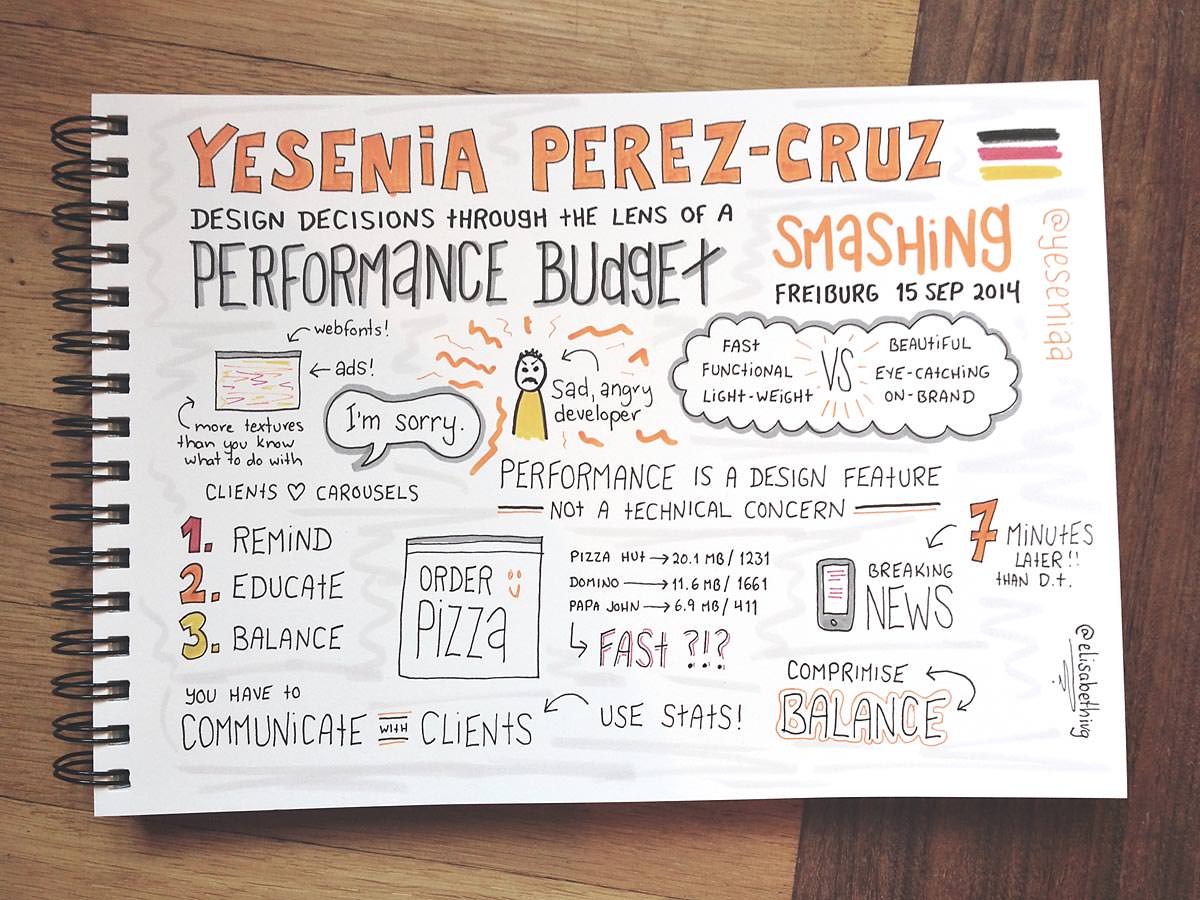
Design Decisions through the lens of a performance budget Yesenia Perez-Cruz
Performance ist (zunächst) eine Sache der Gestaltung, nicht der Technik. (Wieder etwas weniger über das ich mich kümmern muss)
Yesenia (@yeseniaa) erstellte Mal ein cooles Design, das war aber zu Performance intensiv und sie wurde deshalb von Entwicklern böse behandelt deshalb (VERDIENT!)
Ihre Slides: Speakerdeck

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
Dynamic Static Site Strategies (And other tongue twisters) Phil Hawksworth
Phil Hawksworth‘ Nachname ist eine Mischung aus Hawkeye und Hemsworth
Phil (@philhawksworth) redet in seinem Talk darüber, das CMS(-Systeme hahahaha ha …) nicht immer das sind, was wir brauchen. Er schwört zum Teil auf Static-Site Generatoren
Seine Slides: Speakerdeck

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
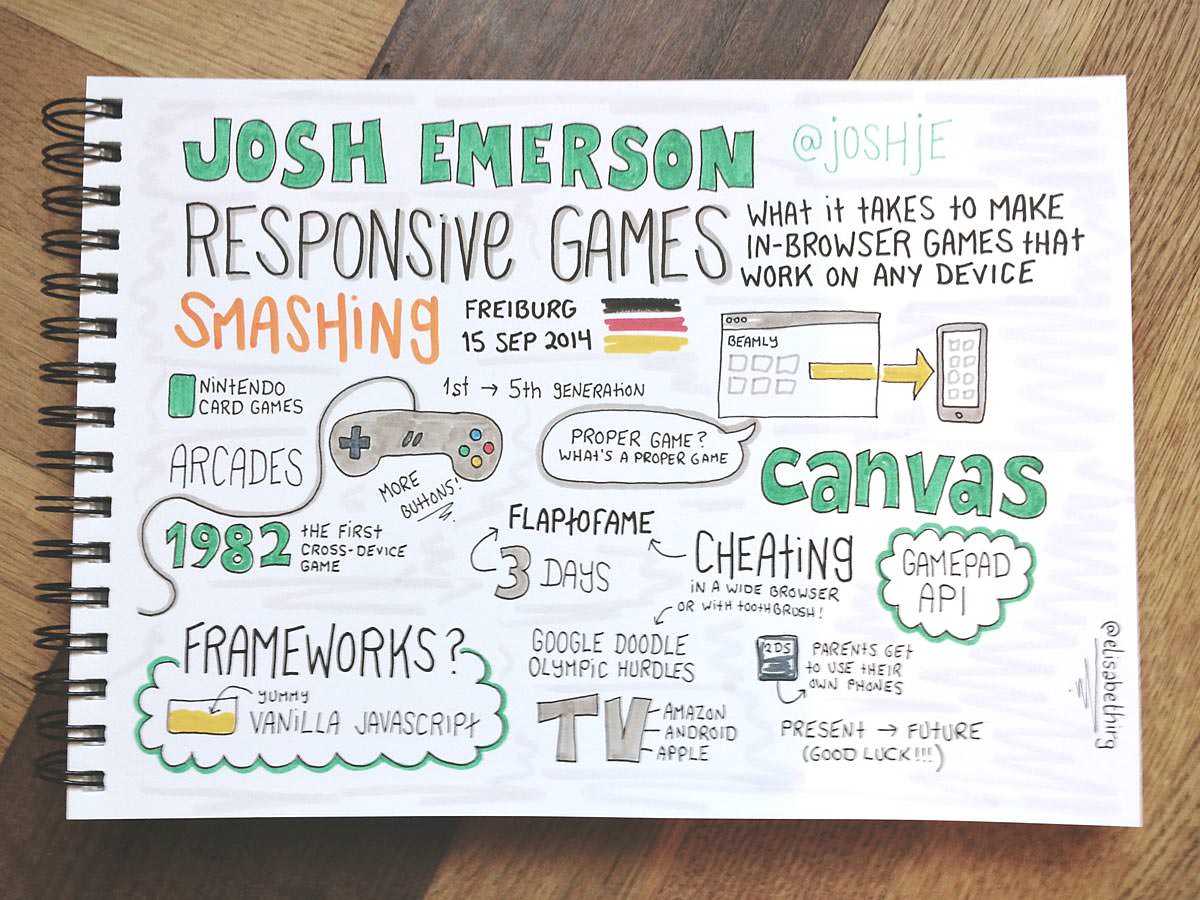
Responsive Games: What it takes to make In-Browser Games that work in any device Josh Emerson
Zocken, zocken, zocken, zocken, zocken!
Josh (@joshe) gibt uns allen zunächst eine kleine Einführung in das Thema Spiele, dabei fängt er ganz weit vorne an und erzählt uns, Nintendo hätte früher Kartenspiele gemacht, keine Videospiele.
Seine Slides: Speakerdeck

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
Unicode Mathias Bynens
Pile of Poo — mehr ist hier echt nicht hängengeblieben!
Mathias (@mathias) quatscht uns was von „Pile of Poo“ vor und gibt für das gesamte zu, dass es ein Unicode-Problem hat.
Sein Blogbeitrag dazu (Slides enthalten): mathiasbynens.be
Seine Slides (nicht exakt die von diesem Tag): Speakerdeck

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
Design Consistency for the responsive Web: How we define and deliver Patty Toland
Die Frau ist weder Gestalterin, noch Entwicklerin und sie kennt sich so gut mit RWD aus? HEXE!
Patty (@pattytoland), ihres Zeichens Content Strategist, zeigt uns, dass Design-Konsistenz nicht auf Pixeln beruht, sondern auf dem, was man damit bezwecken möchte.
Ihre Slides: Google Docs

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
The Illusion of Motion Paul Bakaus
Ich fand den Hobbit in HFR (High Frame Rate) viel besser!
Paul (@pbakaus) macht uns klar: Unsere Gehirne sind low-frames gewohnt. Deshalb kommen wir nicht mit den 60 FPS beim Hobbit klar.
Sein Blogbeitrag: paulbakaus.com

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
Co-Design not Redesign Kevin M. Hoffman
Ein bisschen mehr Bart und er sieht aus wie Smudo von den Fanta4 finde ich.
Kevin (@kevinmhoffman) meint: Meetings müssen nur dann sein, wenn etwas zu besprechen ist. Und dann sollten auch nur die einbezogen werden, die es betrifft.

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
It´s about time Christopher Murphy
Was ich mich hier die ganze Zeit frage: Warum ist Christophers Twitter-Handle @fehler??
Christopher redet Klartext: Ziele stecken, Ziele erreichen, glücklich sein. Wer seine Ziele nicht erreicht, bleibt zurück. (Do or die)

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
- in Agentur, Entwicklung
- Kommentare deaktiviert für Wenn der Entwickler eine Reise tut – Smashing Conference 2014 – Tage 0 und 1





Comments are closed