Wenn der Entwickler eine Reise tut – Smashing Conference 2014 – Tage 2 und 3

Beim letzten Mal habe ich über die ersten beiden Tage der Smashing Conference geschrieben, gehen wir jetzt einfach zu Tag 2 der eigentlichen Konferenz.
Mysterien am Morgen
Seit mehreren Wochen, gar Monaten stand eine Frage noch im Raum: Wer ist der „Mystery Speaker“?

Ist es ein Cyberman? Vielleicht ein Dalek? (Ja, ich bin derzeit im Doctor Who-Fieber)
NEIN, es ist der Papa des (unter Webdesigner und Webentwickler) bekannten CSS Zen Garden, Dave Shea, ist der Sprecher, der den 2. Tag der Konferenz einleiten wird.
Rolling your own CSS Architecture Dave Shea
Richard baut ein Haus aus Code – Beruf: Architekt
Dave Shea (@mezzoblue) spricht darüber, dass CSS irgendwie doch nicht so einfach ist, wie man immer denkt. Die Lösung könnte ein System namens „Argo“ sein.
Seine Präsentations-Slides: mezzoblue.com

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
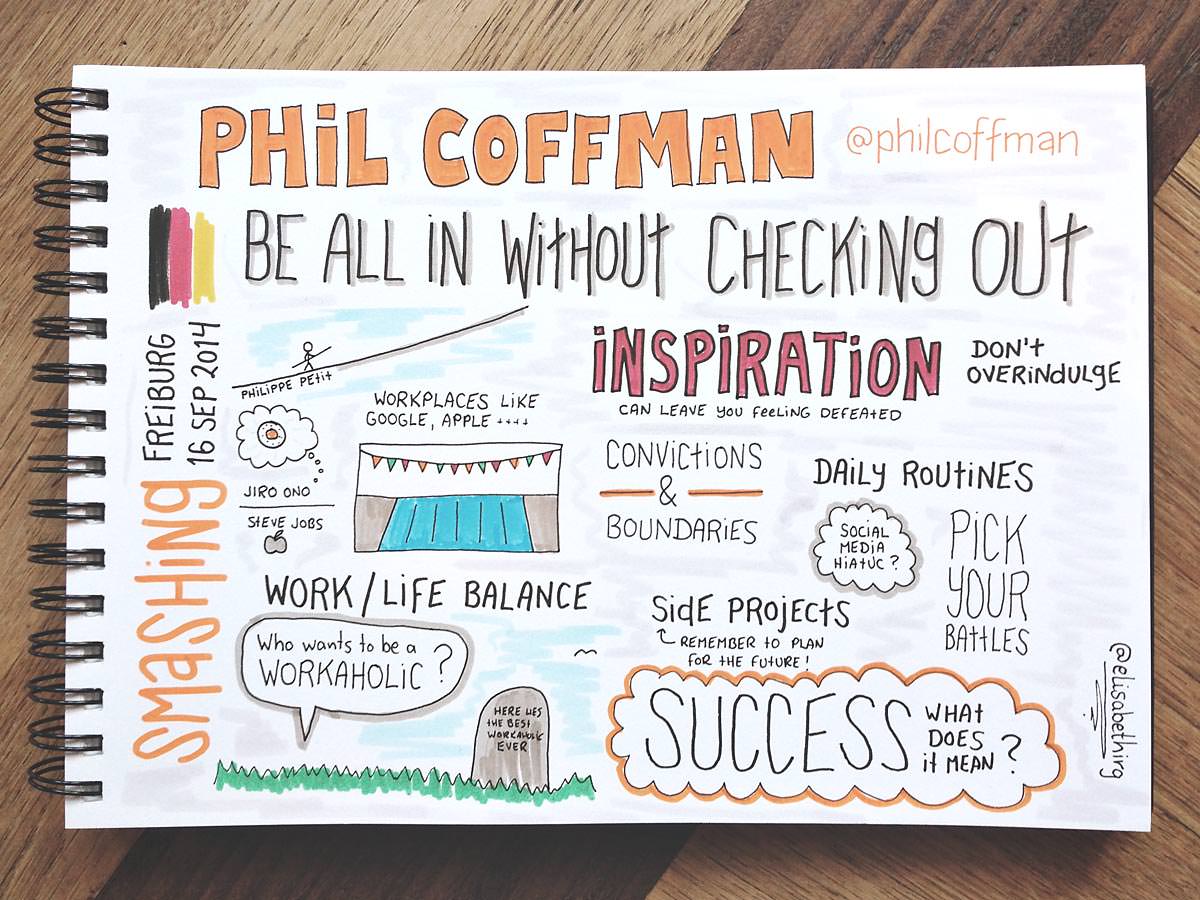
Be All In Without Checking Out Phil Coffman
Ich arbeite heute nur noch bis 6 Uhr morgens, nicht mehr bis 7 Uhr morgens.
Phill Coffman (@philcoffman) zeigt auf, dass die Work/Life-Balance vernünftig sein muss und man nicht zum Workaholic werden soll.

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
Orchestrating Content Sara W.-Boettcher
Ein Orchester zu leiten ist wie aufm Bau zu sein
Sara W.-Boettcher (@sara_ann_marie) zählt für uns auf, mit was wir während eines Projektes an Stolpersteinen rechnen müssen und was wir dagegen tun können.
Ihre Slides: slideshare.net

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
Typefaces for screens: what matters, what not, and where typography makes all the difference Gerry Leonidas
Lesung an einer Uni besuchen – check
Gerry Leonidas (@gerryleonidas) stellt simpel fest: fast nur Männer auf der Smashing Conference. Darüber hinaus hält der Professor für uns einen Vortrag darüber, welche Schriften aus welchen bestimmten Gründen für das Web gut geeignet sind.
Seine Slide: speakerdeck.com

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
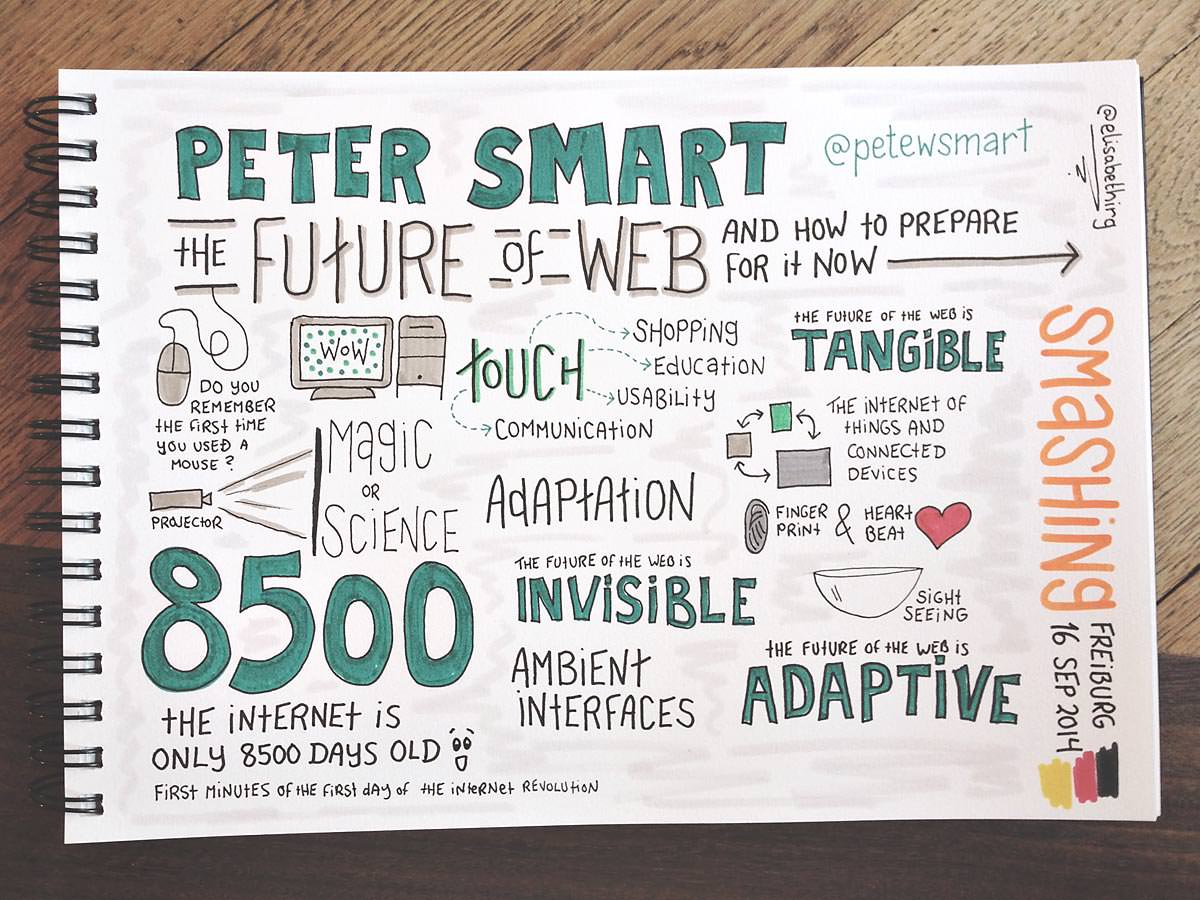
The Future of the Web: and how to prepare for it now Peter Smart
Maschinen übernehmen die Welt. So einfach ist das.
Peter Smart (@petewsmart) blickt mit uns allen in die Zukunft. Am Ende seiner Präsentation haben wir alle auch unter unseren Stühlen einen kleinen Briefumschlag.. was da wohl drin war? 😉
Seine Slides: speakerdeck.com

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
Long Life Web Pages: Our Battle Against The Browser Matt Andrews
Hooray for (Web-)Apps
Matt Andrews (@andrewsmatt) vergleicht Browser-Apps mit Nativen-Apps und stellt dann irgendwie fest: Browser-Apps haben Probleme mit den, auf den Geräten installierten, Browsern.

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
Big, Not Bad: Designing for Scale with Finesse. Josh Payton
Sport und Science laufen hier Hand in Hand
Josh Payton (@jpay) hat dafür gesorgt, dass ted.com richtig schön aussieht. Er ist sogar so gut, dass er auch eurosport.com derzeit schön macht. (Zu sehen ist das Redesign auf http://www.eurosport.fr/)

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
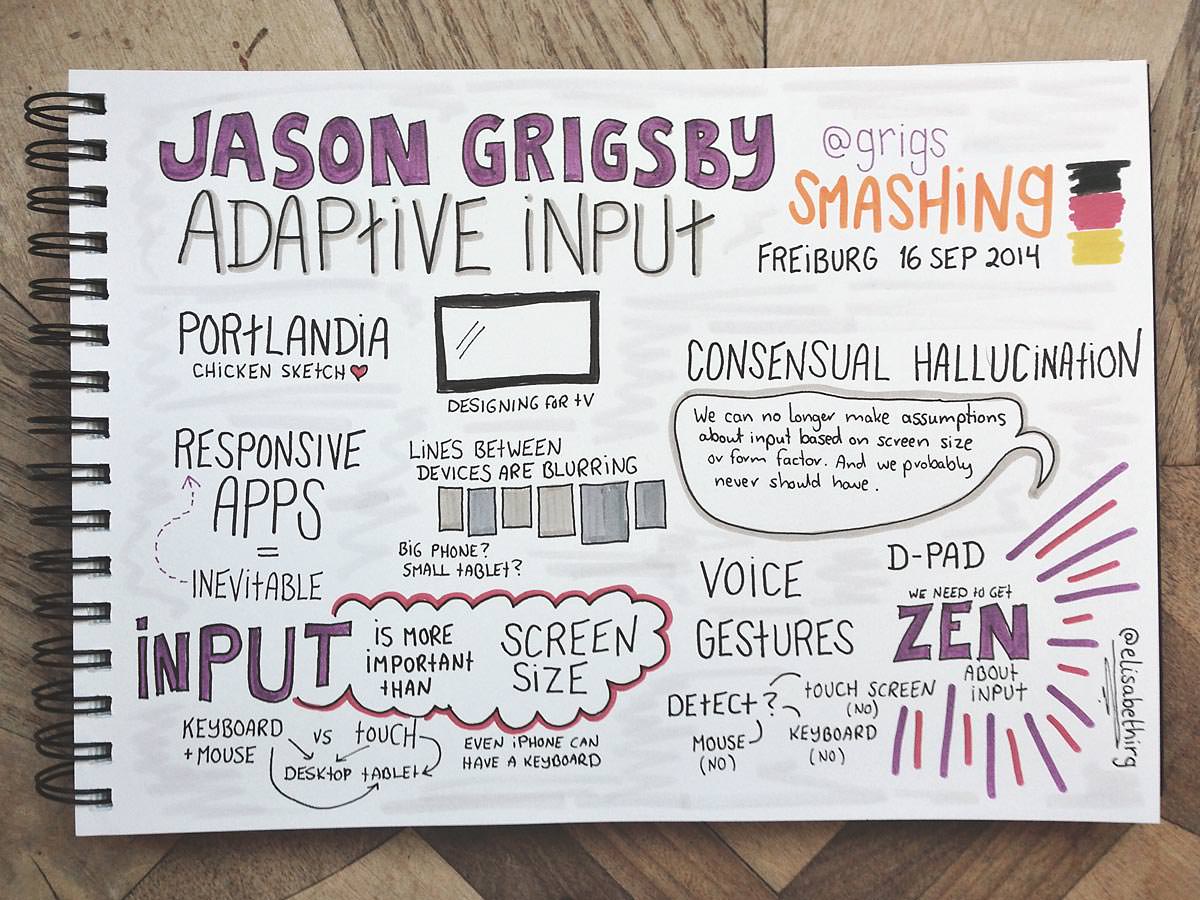
Adaptive Input Jason Grigsby
Portland is weird.. (and that´s good)
Jasons Grigsby (@grigs) stellt kurz Portland vor. Nur um anschließend die Responsive-Keule rauszuholen und klar zu zeigen: Anpassung an die jeweilige Bildschirmgröße ist unumgänglich (TVs, Monitore, Tablets, Smartphones … etc.)
Seine Slides: speakerdeck.com

Grafik von Elisabeth Irgens wunderbaren Sketchnotes zur Konferenz, die sie für alle Vorträge gebastelt hat.
Diese hat sie allen zur Verfügung gestellt. Danke dafür!
Die Übersicht gibt es hier, auf ihrer Website
Afterpart(y/ies)
Nachdem die Konferenz für beendet erklärt wurde, lösten wir uns ein wenig auf. Einige mussten schon wieder weg (längerer Anfahrtsweg), einige wollten einfach nur noch schlafen und manche (ich) wollten sich einfach nur ein wenig aufs Bett legen und entspannen.
Nachdem ich festgestellt habe, dass das WLAN im Hotel nicht reicht, um auf Netflix irgendwelche Filme anzuschauen, war es mit der Erholung auch vorbei. Wir hatten uns zusammen mit ein paar anderen in einem kleinen Restaurant verabredet. Dort haben wir dann noch einmal für uns selbst die Konferenz ausklingen lassen. Anschließend ging es noch durch 2 Kneipen … uund irgendwann war auch dieser Abend dann vorbei 😉
„BONUS“ – Responsive Design, Clever Tricks And Techniques Vitaly Friedman
Wissen.. in.. mich!
Vitaly (@smashingmag), seines Zeichens Gründer des Smashing Magazines hat sich vorgenommen, uns wissbegierigen Entwicklern und Gestaltern einen ganzen Tag lang mit Informationen zu CSS, HTML und anderen Webtechniken zu begeistern.
Mehr Bonus!
Mittlerweile gibt es auf Vimeo auch einige aufgezeichnete Videos der Konferenz.
- Marcin Wichary — Good Is The Enemy Of Great
- Yesenia Perez-Cruz — Design Decisions Through The Lens Of A Performance Budget
- Phil Hawksworth — Dynamic Static Site Strategies (And Other Tongue Twisters)
- Patty Toland — Design Consistency For The Responsive Web
- Jason Grigsby — Adaptive Input
- Paul Bakaus — The Illusion Of Motion
- Gerry Leonidas — Typefaces For Screens
- in Agentur, Entwicklung, Gestaltung
- Kommentare deaktiviert für Wenn der Entwickler eine Reise tut – Smashing Conference 2014 – Tage 2 und 3





Comments are closed