Die Zukunft des Responsive Webdesign

Lesen ist ein tolles Hobby. Ich mach das echt gerne. Und hin und wieder finde ich in den Weiten des Internets einen Artikel, der einfach extrem gut ist. So zum Beispiel dieser Artikel von Aron Gustafson über die Zukunft des Responsive Webdesign. Ursprünglich hat er diese knapp 5000 Worte auf der Responsive Day Out 3 bei der Abschlussrede gesprochen. Damit ihr euch jetzt aber nicht durch eine „wall-of-text“ in englischer Sprache durchwühlen müsst, gibt’s seine Quintessenz auf Deutsch und in meinen Worten mit ein wenig LALA drumherum.
Fragt mich bitte noch nicht, wieviele Artikel das am Ende werden, aber es werden mehrere… Los geht’s:
Unser Stand – hier und jetzt.
Das hauptsächliche Anliegen von Responsive Webdesign ist es sich so zu skalieren und anzupassen, dass es die Form annehmen kann, in der es gebraucht wird. Design ist also nicht mehr starr, sondern flexibel – in allen Belangen. Das bedeutet dann auch eine Veränderung der Nutzererfahrung; meist abhängig vom benutzten Endgerät.
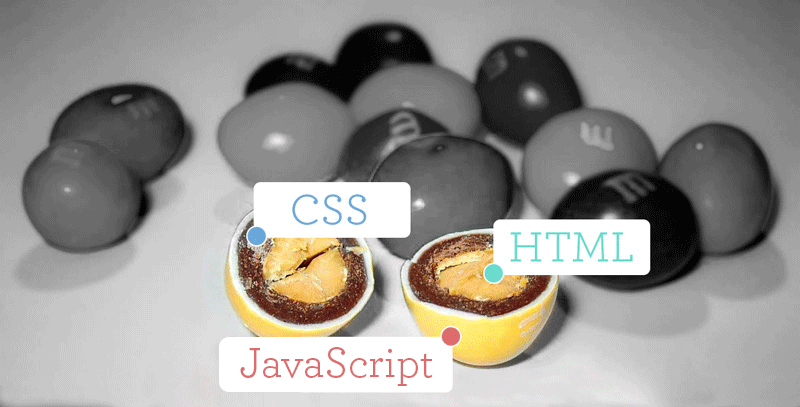
Und das wiederum ändert alles. Was wir bisher versucht haben war progressive Enhancement. Long story short: am Anfang steht der Inhalt [HTML], dann die Präsentation des Inhaltes [CSS] und zuletzt das Verhalten des Inhaltes [JavaScript]. Und je nach benutztem Endgerät wird eben so viel ausgespielt wie geht. Aber im Grunde soll es sich überall zumindest noch ähneln, am besten sogar gleich aussehen.
Damit haben wir versucht eine einheitliche Nutzererfahrung für alle zu ermöglichen. Das geht aber einfach nicht. Jedem, der auf unserer Website ist, soll das Gleiche geboten werden – das ist aber allein schon aus technischen Gründen gar nicht möglich. Es gibt einfach zu viele Faktoren, die zu beachten sind:
Bildschirmgröße, Pixeldichte, CPU-Geschwindigkeit, verfügbarer Arbeitsspeicher, Verfügbarkeit von im Gerät verbauten Sensoren, Betriebssystem, Internetbrowser, Browserversion, installierte Plugins, (irgendwann müsst ihr atmen, okay?) Netzwerkgeschwindigkeit, Latenz, Netzwerkauslastung, Firewall, Proxies, Router und vermutlich noch einhundert Faktoren, die mir gerade nicht eingefallen sind. Aber den User interessiert das nicht. Er verschwendet daran keinen Gedanken.
Aber es hört ja noch nicht auf. Es muss ja auch noch an den Benutzer selbst gedacht werden. Wie steht es um des Benutzer’s Bildungsstand, sein Leseverständnis? Wie genau kennt er die Website? Gibt es andere Beeinträchtigungen der Nutzererfahrung bedingt durch z.B. Lernbehinderungen, Leseschwächen, Aufmerksamkeitsdefizit, Sehbehinderungen oder motorische Einschränkungen? Wie gut können die Benutzer ihren PC bedienen oder ihr Smartphone? Wie gut können sie ihren Browser bedienen? Wie vertraut sind sie mit gängigen Webstandards? Und wieder greife ich nur einige der menschlichen Faktoren auf. Und es gibt noch unzählige andere Faktoren (was ist z.B. mit äußeren oder Umwelteinflüssen?).
Jeder Mensch ist einzigartig und bringt seine eigenen Bedürfnisse mit.
Diese Bedürfnisse richten sich ganz nach den oben angesprochenen Einschränkungen. Manche sind dauerhaft (Blindheit), einige vorübergehend (gebrochene Maushand) und wieder andere hängen mit der Situation an sich, mit dem verwendeten Gerät, den technischen Fähigkeiten o.ä. zusammen. Eine feste Gestaltung, ein festes, identisches Nutzererlebnis für alle Menschen, auf allen Geräten unter Berücksichtigung aller (auch äußerer) Umstände erscheint unmöglich.
Was wurde aus der Vision Sir Tim Berners-Lee? Die Vision eines Internets, das fähig war überall zu sein. Seine Vision war es, dass der Content einmal erstellt wurde und dann von überall aus zugänglich war. Unterschiedlichste Informationen (Hypermedia) werden mit Links verbunden. Jedem Gerät, das HTML lesen kann war die Information zugänglich. Umsonst.
Und damit hat Sir Tim die Barrierefreiheit erfunden.
Barrierefreiheit? Wie sieht’s damit heute aus?
Für die meisten von uns ist Barrierefreiheit lediglich ein Hintergedanke. Wir freuen uns an Floskeln wie „user orientated“, aber was wir mit Barrierefreiheit wirklich meinen ist: Diejenigen, die einen vernünftigen Bildschirm mit dem richtigen Browser benutzen, die sollen barrierefrei auf unsere Seite kommen. Und vielleicht auch noch noch diejenigen, die einen Screenreader benutzen müssen.
Dabei bedeutet es so viel mehr.
Barrierefreiheit oder besser „Zugänglichkeit“ handelt von Menschen. Menschen wollen unsere Inhalte konsumieren, Menschen benutzen unsere Interfaces und viele Menschen machen das einfach ganz anders als wir.

Braille-Touch-Feedback-Device | Bild von: http://evengrounds.com/blog/how-do-blind-people-use-the-computer
Klar. Menschen mit Sehstörungen benutzen meistens einen Screenreader, der ihnen den Inhalt vorliest. Aber vielleicht haben sie auch Braille-Touch-Feedback-Geräte (das sind kleine Geräte, die die Noppen der Blindenschrift ausgeben können) oder Braille-Drucker. Vielleicht haben sie eine Tastatur, oder aber einen Touchscreen oder sie benutzen eine Sprachsteuerung. Vielleicht nutzen sie sogar eine Kamera, die an ein Texterkennungsprogramm angeschlossen ist und dann alles wieder als Ton ausgibt. Das ist gar nicht so unüblich – die meisten Seiten im Web sind nämlich selbst für Screenreader nicht wirklich gut ausgebaut…
Und was glaubt ihr, wie der Anteil derjenigen mit einer Sehstörung in einer alternden Gesellschaft zunehmen wird? In einer Gesellschaft, in der heute alle vor ihrem Rechner sitzen, das Internet zum Lebensmittelpunkt vieler wird und die Augen immer schlechter? Und trotzdem bleiben Sehstörungen nur ein kleiner Teil der Diskussion um die Barrierefreiheit.
Der Kontrast zwischen Hintergrund und Schrift ist z.B. ein wichtiger Faktor um sicherzustellen, dass der Inhalt auch unter schwierigen Lichtsituationen lesbar bleibt. Das macht selbst die Farbwahl zu einer Zugänglichkeits- und Barrierefreiheitsangelegenheit.
Die Sprache, die wir auf unseren Websites und unseren Interfaces benutzen, bedingt wie einfach es für Benutzer ist, zu verstehen was wir tun, was wir anbieten und warum das wichtig für sie ist. Wir bestimmen mit der Sprache, wie sich ein Benutzer fühlt, wenn er auf unsere Website landet. Fühlt er sich zu doof um zu verstehen was wir wollen? Das kann weder ein Eindruck sein, den wir vermitteln möchten, noch eine Erfahrung die unsere User, Kunden und wir selbst vertreten können. Sprache hat mit Barrierefreiheit zu tun.
Performance hat mit Barrierefreiheit zu tun. Die tatsächliche Größe der Website hat mit Barrierefreiheit zu tun. Ich könnte hier stundenlang weitermachen, aber ich bin sicher – ihr habt verstanden worauf ich hinaus will.
Barrierefreiheit bedeutet jedem eine gute Erfahrung zu ermöglichen, der Interesse an unser Website hat. Unabhängig von physischen Einschränkungen, Geschlecht oder Sprache. Es bedeutet, dass wir alle Einschränkungen unterliegen, die unsere Nutzung und damit unser Erlebnis ein und derselben Website im Internet beeinflussen.
Wenn wir also vom Responsive Webdesign der Zukunft sprechen, dann müssen wir uns Gedanken machen, wie wir das in der Zukunft besser in den Griff bekommen.
Dazu dann aber mehr im nächsten Artikel über das Responsive Webdesign der Zukunft.
- Kommentare deaktiviert für Die Zukunft des Responsive Webdesign






Comments are closed