Was gutes Screendesign ausmacht

Ein gutes Screendesign kann vieles sein und ob ein Design schlecht oder gut ist, hängt von vielen Faktoren ab. Doch vorher sollten wir noch mal kurz klären, was ein Screendesign ist und wo genau der Unterschied zu einem herkömmlichen Webdesign liegt (ausführlicher bin ich darauf schon hier eingegangen). Oft wird es nämlich genau hiermit verwechselt, dabei sollte man Screendesign eher als Oberbegriff sehen – ähnlich einer Corporate Identity, die eben das Corporate Design als Unterpunkt beinhaltet. Ein Screendesign ist daher als großes Ganzes zu sehen: Ein Screendesign ist die Gestaltung und Benutzerführung einer Webseite, die Bedienoberfläche eines jeden Handys und auch die grafische Oberfläche von Windows fällt in die gleiche Kategorie.
Die Frage die man sich jedoch stellen sollte: Was macht ein Screendesign nun wirklich außergewöhnlich, gut und besser als den Einheitsbrei? Hier spielen verschiedene Faktoren rein und die Liste der zu beachtenden Punkte ist lang:
Wo wird das Screendesign eingesetzt?
Eine App für mobile Endgeräte oder doch lieber ein interaktives Programm für den Smart TV? Eventuell aber doch eine Anwendung für den Computer oder sogar ein digitales Display, das in Zusammenarbeit mit Hardware-Buttons (beispielsweise einen Toaster) funktioniert? Das Zielmedium sollte immer bekannt sein und hat Auswirkungen auf alle Prozesse bei der Ausarbeitung eines ordentlichen und guten Screendesigns. Es ist alles andere als geil, nur einen Online-Shop online zu stellen, ohne dabei das mobile Publikum im Blick zu haben. Eine Webseite muss einfach auf PC, Notebook, Tablets und Handys geil aussehen und funktionieren.

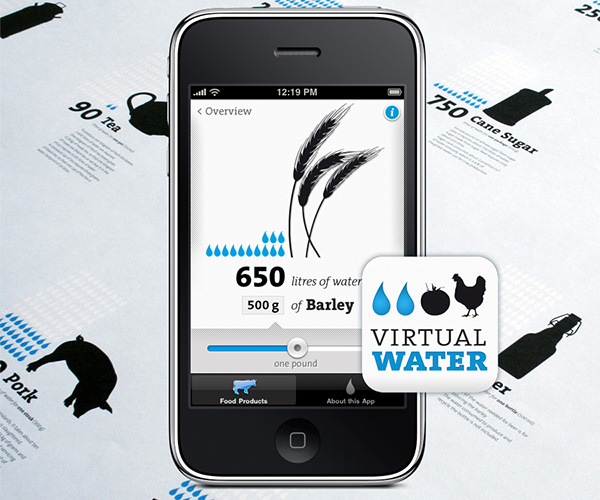
Mit der App Virtual Water kann man sich anzeigen lassen, wie viel Wasser bei der Produktion von einem Lebensmittel verbraucht wird. Die Menge kann dabei interaktiv mittels einer Kontrollleiste eingestellt werden. So kann man im Alltag schnell nachschlagen, welche Wassermengen man indirekt konsumiert. Zu Virtual Water
Biete es einen Nutzen beziehungsweise Mehrwert?
Man hat eine coole Idee, die man vermarkten will? Tja, blöd nur, wenn es keinen wirklichen Nutzen und auch keinen Mehrwert für eine bestimmte Zielgruppe gibt. Da ändert auch die schönste Gestaltung und die beste Nutzerführung nichts mehr. Es bringt einfach nichts die besten Betten zu bauen, wenn der potentielle Kunde nicht weiß, wie er daran kommen soll oder wie er Kontakt mit dem Unternehmen aufnehmen kann. Genauso bringt es nichts, wenn eine Webseite wunderschön anzusehen ist, aber keinerlei informativen Gehalt bietet. Da ist dann nicht nur Google verärgert, sondern auch der mögliche Neukunde. Wenig zielführend ist auch der Fokus auf die komplett falsche Zielgruppe: Gilt es Kinder anzusprechen und für etwas zu begeistern, ist ein ganz anderer Weg einzuschlagen, als wenn man sich an ein älteres Klientel im Rentenalter richtet.
Ist das Screendesign selbsterklärend und ohne Anleitung zu verstehen?
Zum gelungenen Screendesign gehört auch die Usability & die Nutzerführung. Viel mehr ist es sogar einer der wichtigsten Bestandteile. Bevor man sich allerdings diesen Punkt bewusst werden kann, muss man wissen, was man benötigt. Wenn 90% der eigenen Nutzer nur ein Ziel verfolgen und einen Latte Macchiato bei einer Kaffeemaschine bevorzugen, sollte man sich auf dieses Feature eines Kaffeevollautomaten konzentrieren und die anderen Sorten weniger prägnant unterbringen. Ähnlich muss man es auch bei einer Software handhaben und großen Wert auf Gewohnheiten legen. Microsoft hat mit Windows 8 für mächtig Gegenwind gesorgt, indem man stupide den Startbutton entfernt hat. Eine schlechte Entscheidung, denn jeder Nutzer war an den Button unten links gewohnt. Natürlich waren alle Features nach wie vor in Windows 8 integriert, aber eben nicht da, wo man sie gewohnt war. Das nützliche Feature wurde dann nach reichlich Kritik mit einem späteren Patch (Windows 8.1) wieder hinzugefügt.

Sogenannte Wearables oder auch Smartwatches liegen voll im Trend. Auch hier gilt es sich den neuen Anforderungen anzupassen. Die App LACHESIS soll mit den eigenen vier Wänden verbunden werden und die Steuerung diverser Komponente ermöglichen. So kann die Temperatur reguliert, das Licht gedämmt oder die Klimaanlage angesprochen werden. Zur LACHESIS Smartwatc
Haut das Design vom Hocker?
Nachdem die ersten Punkte und somit ein ausgeklügeltes Konzept steht, gilt es die Anforderungen in einer hervorragenden und schönen Gestaltung unter zu bringen. Wie sehen Buttons aus, was passiert bei einem Seitenwechsel oder wie verhält sich Objekt X zu Objekt Y. Dabei müssen immer die Vorgaben des Kunden eingehalten werden. Denn wer kann sich schon ein Produkt von T-Mobile ohne das prägnante und auffällige Magenta vorstellen? Niemand! Und es würde einfach nicht passen. Also kann man schon machen, ist dann nur nicht geil. Demnach ist es auch immer unsere Aufgabe, das äußerliche Erscheinungsbild eines Unternehmens beizubehalten oder zeitgemäß und modern aufzuarbeiten, ohne dass dabei ein komplett neues Außenbild zum Vorschein kommt.

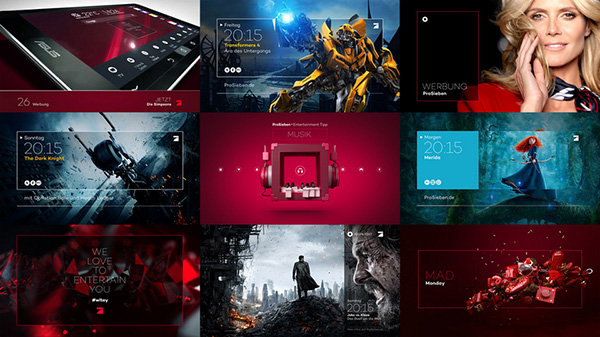
Mit dem neuen ProSieben Design geht der TV Sender in eine modernere Richtung und überarbeitet ihr äußeres Erscheinungsbild mit einer minimal gesetzten Gestaltungslinie, die durch viel Freiraum und Platz einen edlen und ausgewogenen Hauch bekommt, jedoch durch aggressive und auffälligere Gestaltungselemente frech und belebend wirkt. Der Zuschauer hat hier jedoch keinerlei Interaktionsmöglichkeiten, weshalb einige Punkte eines hervorragenden Screendesigns ignoriert werden können. Zum ProSieben Design
Fühlt es sich gut an?
Sind alle Schritte bis hierhin abgehakt, muss das Screendesign nur noch verwirklicht werden. Die Umsetzung steht eng mit der Gestaltung in Verbindung, da beide Punkte miteinander harmonieren müssen. Ist es nicht einfach umzusetzen oder sprengt jeglichen zumutbaren Rahmen, muss der Punkt vorher berücksichtigt werden. Letztliche gilt es bei der Umsetzung auch ein gutes Gefühl der Haptik zu entwickeln: Wie fühlt es sich an, wenn ein Button bestätigt wird. Vibriert das Smartphone? Wird der Button größer oder ändert sich die Farbe einer bestimmten Sektion?
Wird das Projekt analysiert und weiter entwickelt?
Okay, dieser Punkt trifft nicht auf alle Screendesigns zu, kann aber durchaus auf die meisten bezogen werden. Denn unabhängig davon, ob es sich um eine App, eine Webseite oder eine Facebook-Aktion handelt, gibt es zahlreiche Möglichkeiten des Trackings und der Analyse der Nutzerschaft. So können im späteren Verlauf Optimierungen und Verbesserungen am Screendesign vorgenommen werden, sodass das Nutzererleben (User Experience) stetig verbessert und optimiert wird.

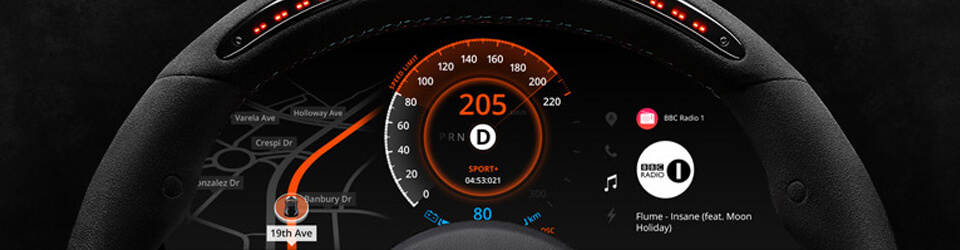
Auch das Design der Displays, das Zusammenspiel von Hardware Buttons und die darauf jeweilige Darstellung der Elemente am Bildschirm, gehören mit zum Thema Screendesign. Anhand diesem Beispiel kann man sehen, wie verschiedene Anwendungen auf einem Display zusammen harmonieren können. Zum BMW Auto Dashboard
Zusammengefasst
Bei der Entwicklung und Umsetzung eines guten Screendesigns gilt es eine Vielzahl an Punkten und Hindernisse zu überwinden. Aus diesem Grund wird der Prozess in Teilbereiche definiert und einzeln abgehakt. Je nach Größe des Projekts kann es notwendig sein, dass gewisse Steps in der Reihenfolge variieren und zum Beispiel direkt mit der Umsetzung eines Konzepts, auf Basis eines Wireframes, beginnt. Das ist aber vor allem unter dem Gesichtspunkt der Produktivität zu definieren. Natürlich kann es genauso der Fall sein, dass einige Punkte außen vor gelassen werden, wie bei ProSieben, die Interaktion und die Nutzerführung.
Ein gutes Screendesign vereint zusammen gefasst die hier genannten Themen und geht zusätzlich Kompromisse ein. Kompromisse mit dem Auftraggeber, gesetzlichen Vorgaben und stellt obendrein einen gekonnten Spagat zwischen den Anforderungen des Kunden, der Zielgruppe, der Usability sowie neuesten designtechnischen und bewährten Trends, dar.
Aufmacherbild vom BMW Auto Dashboard
- in Gestaltung, Meinung
- Kommentare deaktiviert für Was gutes Screendesign ausmacht





Comments are closed